 |
| ‧您所在的位置: 橘子新創 系統開發‧網頁設計 > Data Analysis 資料統計型網站 > 響應式網頁 |
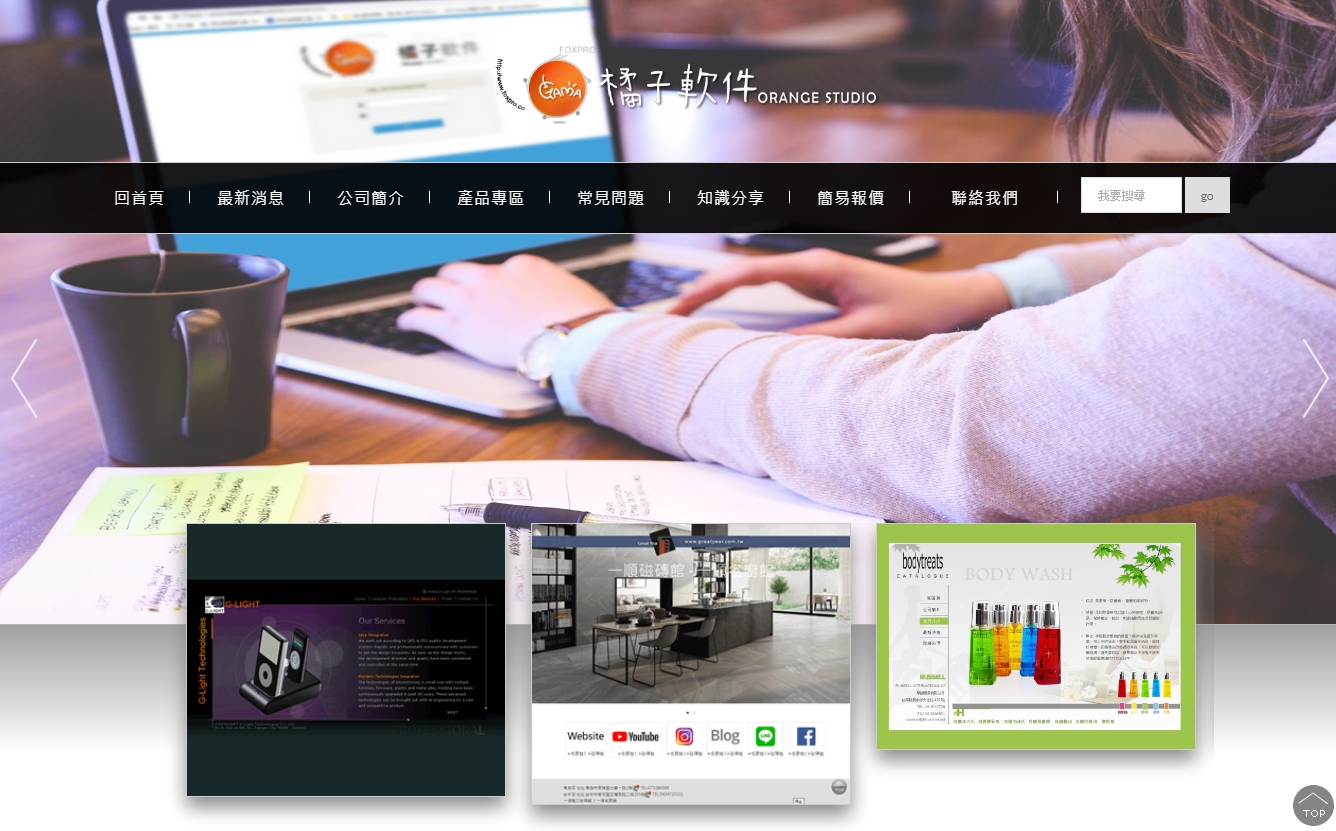
| 網頁作品集 │ 響應式網頁 |
| RWD響應式的網頁設計,可以使你的網頁在各種硬體輸出設備(電腦,平板電腦和手機)瀏覽起來,都很舒適。
響應式Web設計利用使用CSS和HTML的相關事先規劃的設定,可以調整網頁畫面大小,隱藏,縮小,放大或移動內容,使瀏覽者可以在任何使用的螢幕上看起來都很好. 響應式網頁的網頁設計方式,有其優點也有缺點,另簡要敘述如下: 優點: 隨硬體輸出設備,調整網頁顯示效果,使用者瀏覽網頁便利舒適. 網頁搜尋效果相對比較好,有利網路行銷作業 不用另外製作手機版網頁,就成本考量,相對節省預算 缺點: 因相對大的css樣式,網頁需下載量相對大. 手機畫面窄小有限,不適合過於複雜的畫面.(故可依需求考量是製作響應式網頁或手機版網頁) 瀏覽器版本問題,較舊版的瀏覽器,瀏覽時會產生不相容的問題. 同時考量的因素較多,網頁的設計與開發作業時間相對較長 |

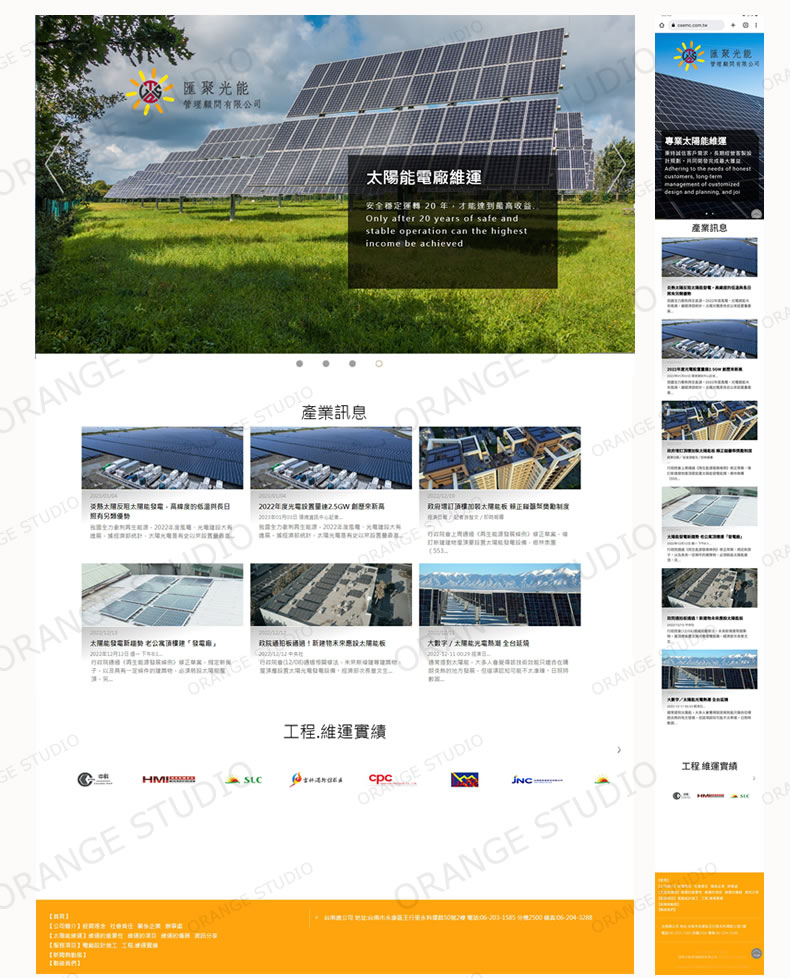
匯聚光能管理顧問 太陽能維運 電廠維運 太陽能熱影像空拍
https://www.csemc.com.tw/qa.php

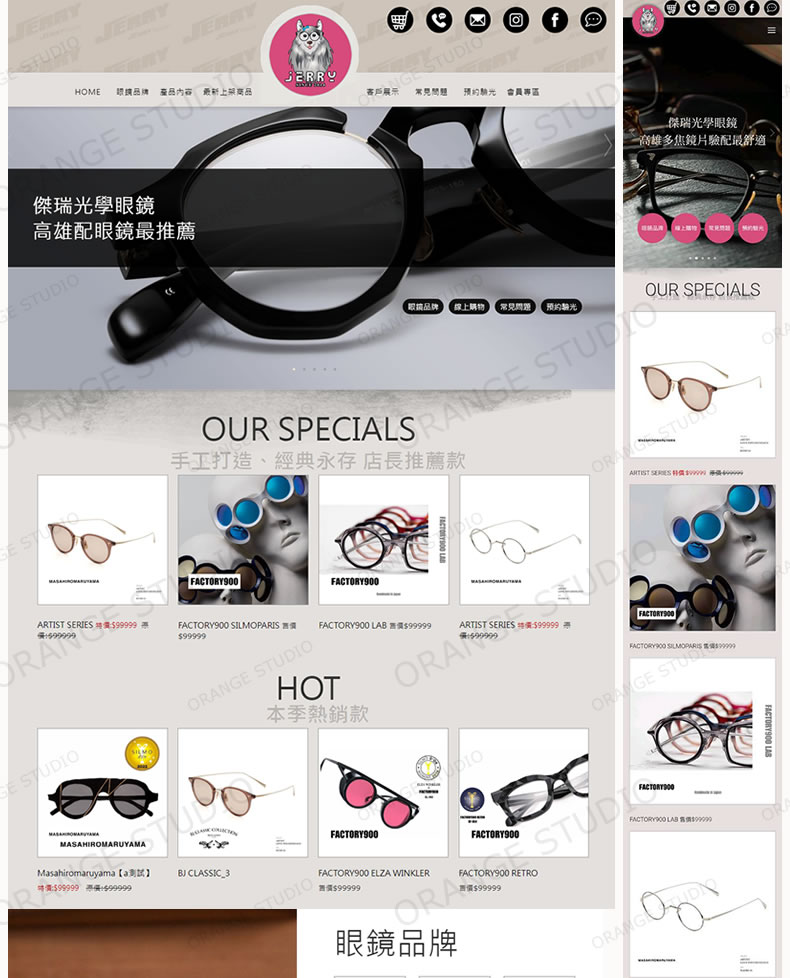
傑瑞眼鏡 傑瑞光學眼鏡 Handmade精品/驗光所
https://jerryoptical.foxpro.com.tw/

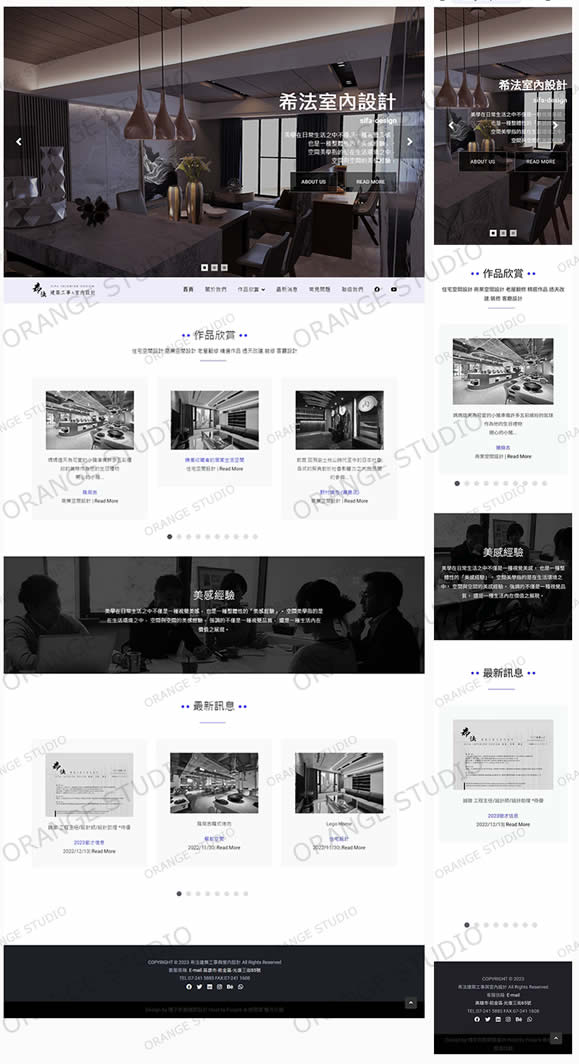
高雄室內設計推薦
https://www.sifa-design.com.tw/portfolio.php

仁武花店 星辰花苑 星晨園藝
仁武花店 星辰花苑 星晨園藝

橘子軟件網頁設計 高雄網頁設計 高雄程式設計
http://kaohsiungwebdesign.foxpro.com.tw/

橘子軟件網頁設計 程式設計
https://foxpro.com.tw

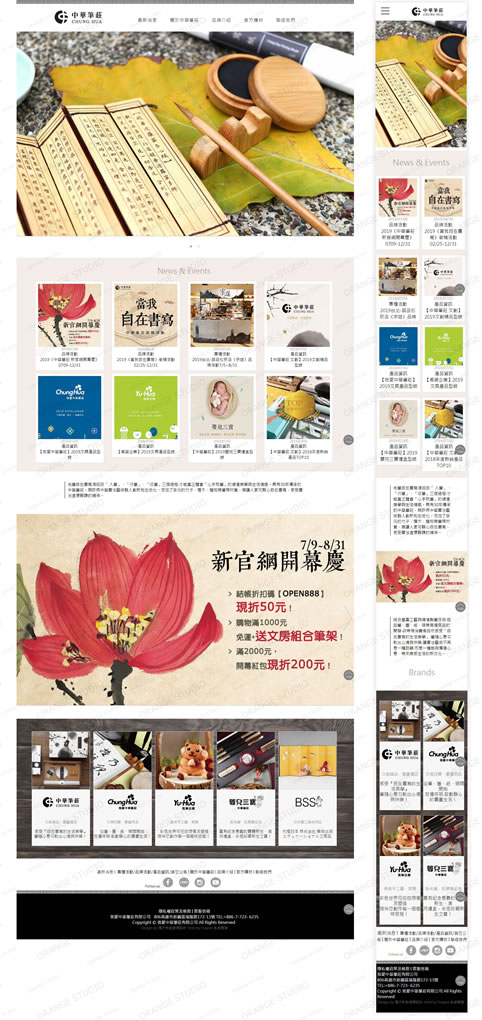
我愛中華筆莊
https://www.chpenstore.com.tw/

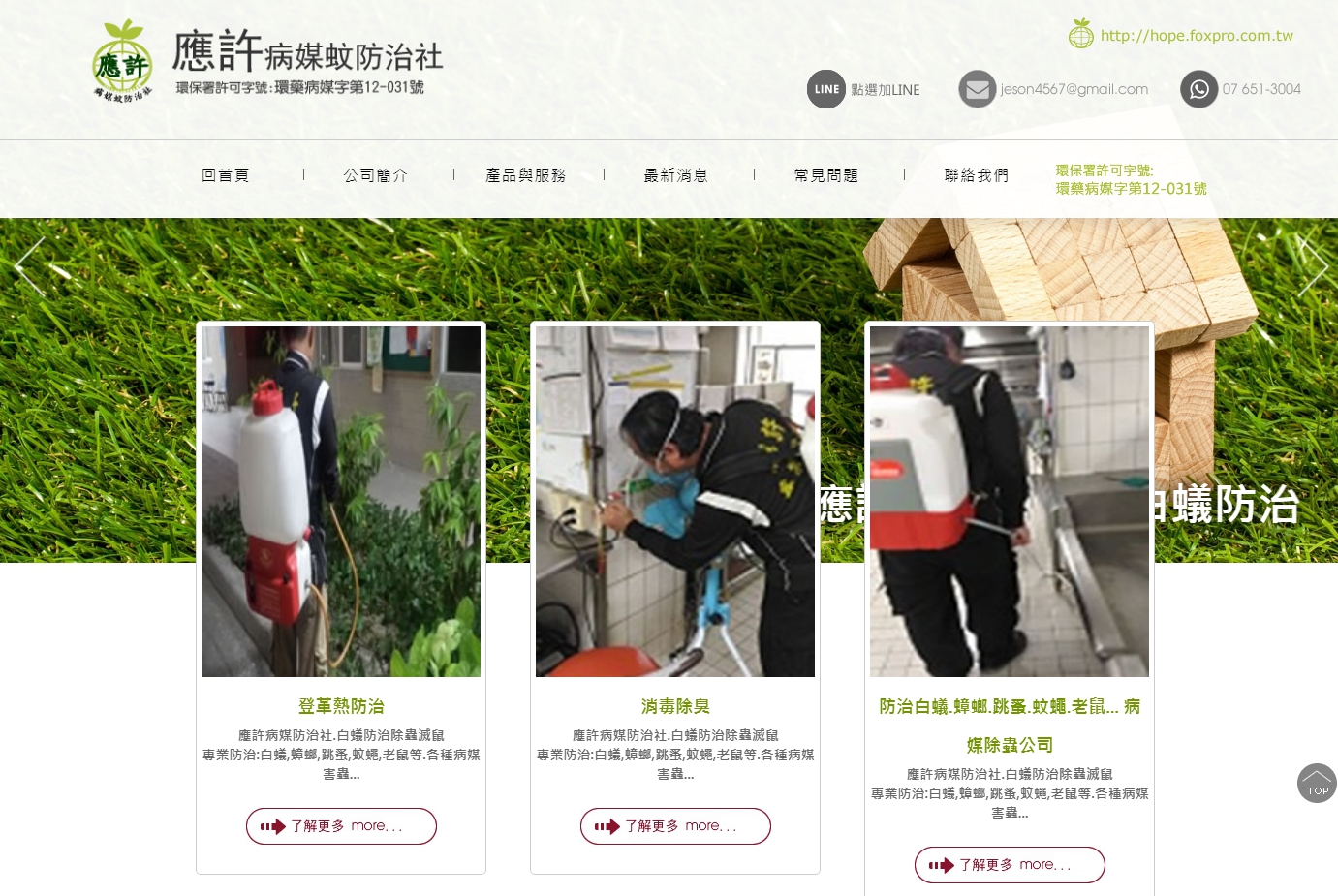
應許白蟻防治
http://hope.foxpro.com.tw/

海原大理石
http://www.haiyuanstone.com.tw/

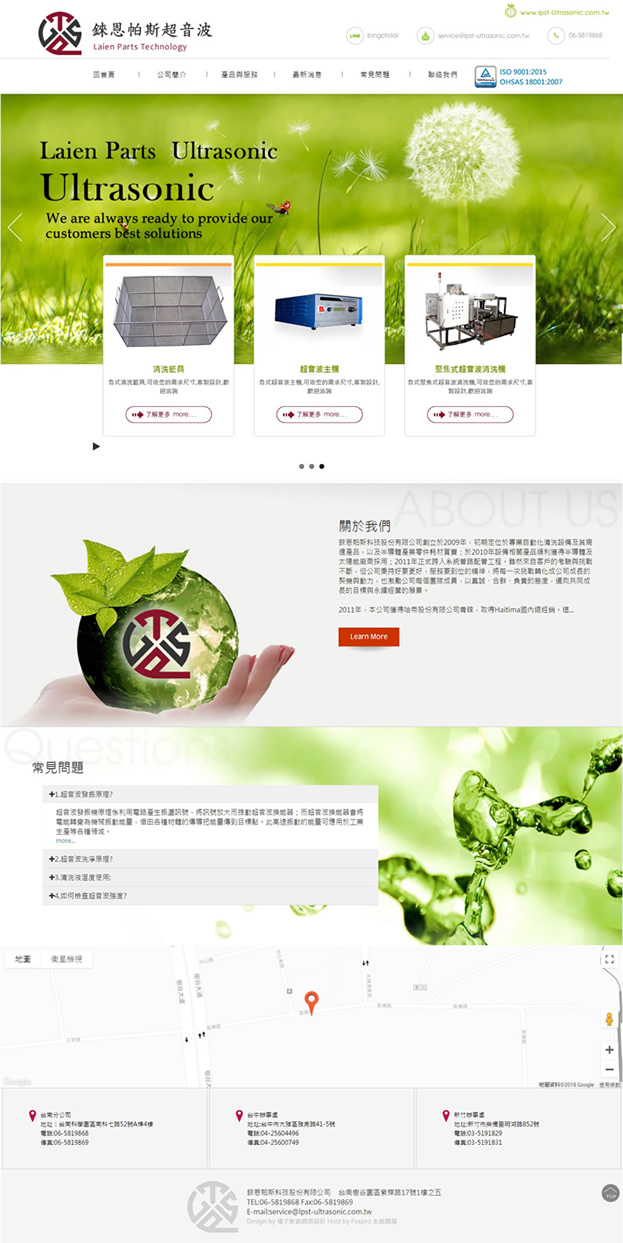
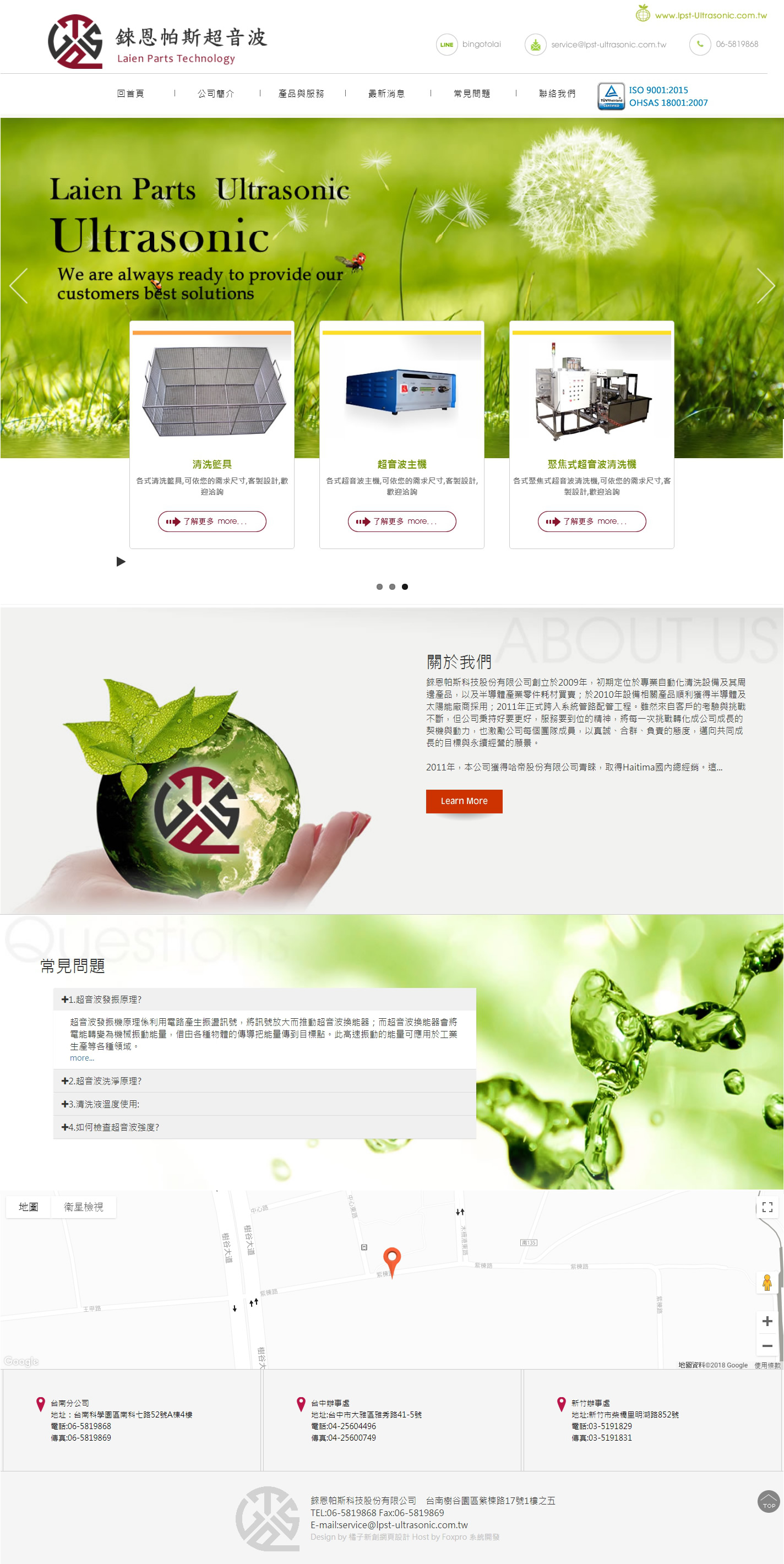
錸恩帕斯超音波清洗設備,

錸恩帕斯超音波
https://www.lpst-ultrasonic.com.tw

河堤迷你倉儲
http://www.minibox.com.tw

水哥特賣會

仲威文創集團_唯偶獨尊
大型公仔 公仔製作 迎賓人偶 企業形象

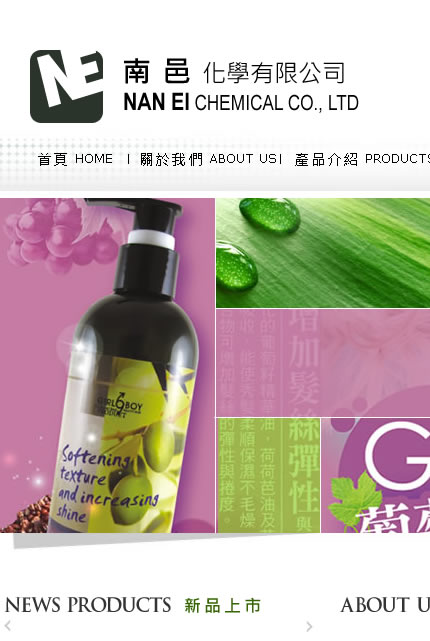
南邑化學有限公司
http://www.nanei-hair.com.tw

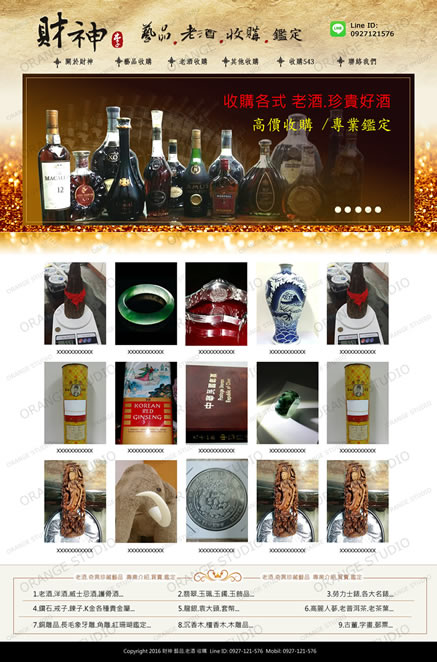
財神藝品老酒收購
http://www.0927121576.com

八躍實業股份有限公司
http://www.bigfortunefood.com/

威力草堂 老酒收購 龍銀收購 郵票收購

威力草堂 收購老酒, 收購手錶, 收購鑽石珠寶,
http://www.welil888.com.tw/index.php

楠梓花店 高雄楠梓花店
http://nanzi.flowershop.com.tw/

鳳山花店 高雄鳳山花店 花店
http://fengshan.flowershop.com.tw

高雄花店 花店
http://fengshan.flowershop.com.tw

Midland 瑞士機油 潤滑油 歐油企業
http://www.midlandoil.com.tw

台灣大寬頻 寬頻上網 鳳信 裝機業務 鳳山,大社,大樹,大寮,仁武,林園,鳥松
http://phoenixcatv.foxpro.com.tw

臻幸福全新二手傢俱買賣,
http://www.superhappy.com.tw/product.php

亞斯希潤滑事業 Seed Concept Science
https://www.seedconcept.com.tw/

納比歐國際生物科技
https://www.narebio.com/

鍾藥師建康管理系統
http://kaohsiungwebdesign.foxpro.com.tw/



 1
1 2
2 3
3









