| ‧您所在的位置: 橘子新創 系統開發‧網頁設計 > Web Design 網頁設計 > 響應式網頁 |
| 網頁作品集 │ 響應式網頁 , 經典個案 , 養生美食 , 現代科技感 , 清新風格 , 卡通俏皮 , 流行時尚 , 專業精密 , 豐富色彩 , 校稿專區 , 廠商合作 , Shopping Web 購物網站 , 客製型錄 , 手機版網頁 , KeyWord 關鍵字優化排序 , Data Analysis 資料統計型網站 , Program Design 程式設計 , |
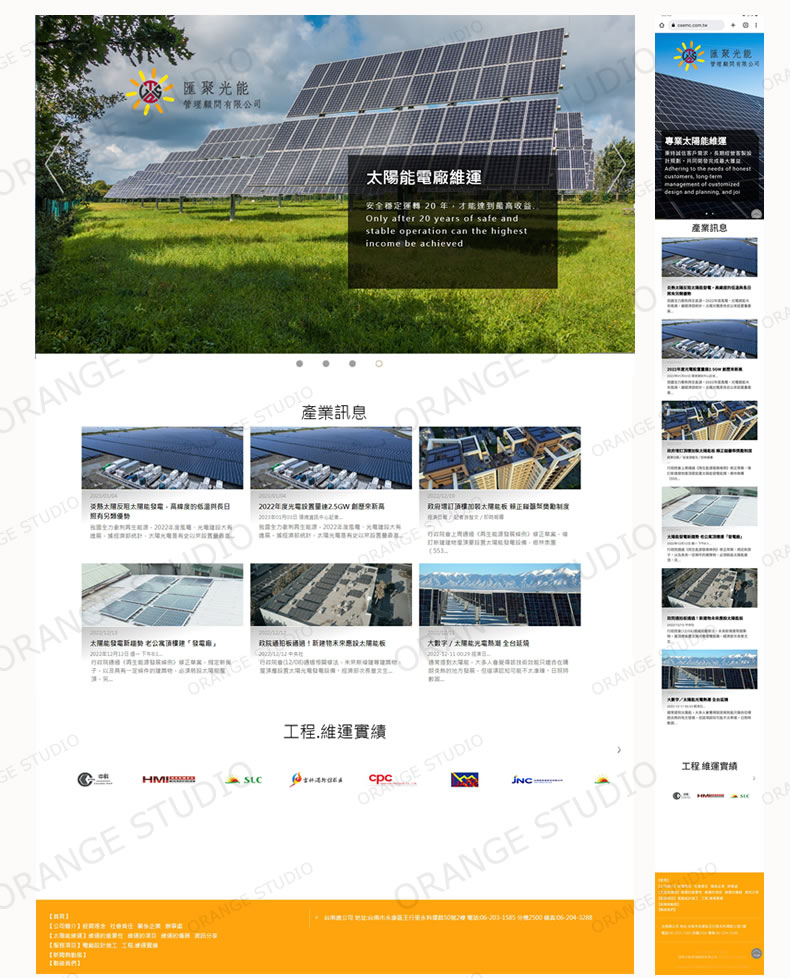
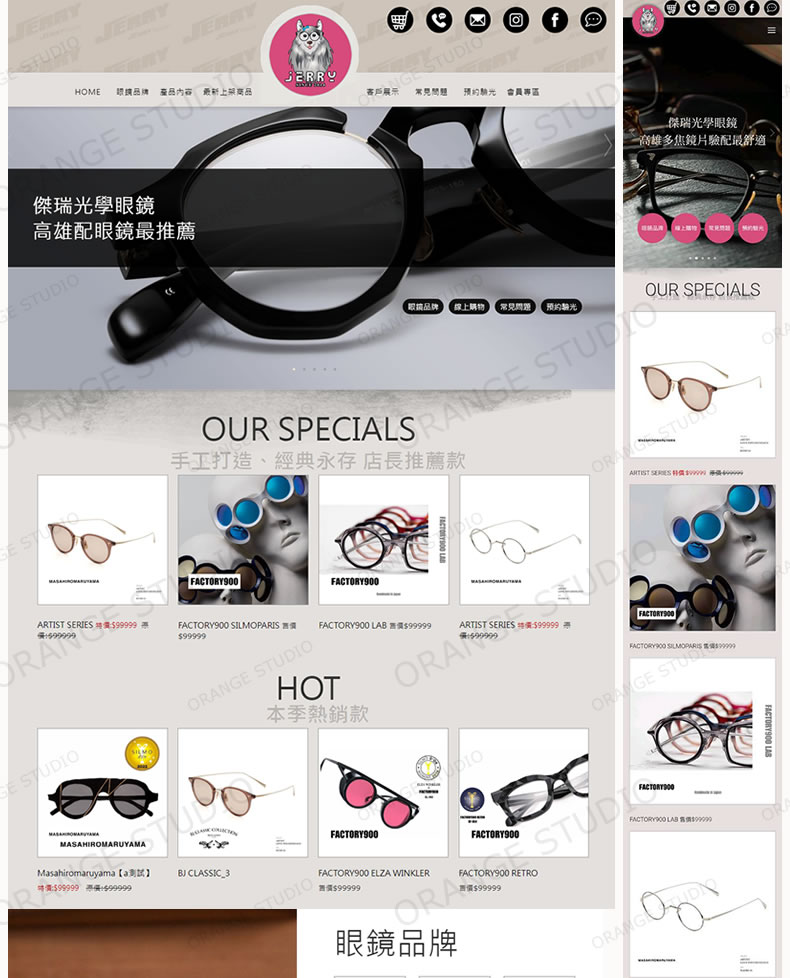
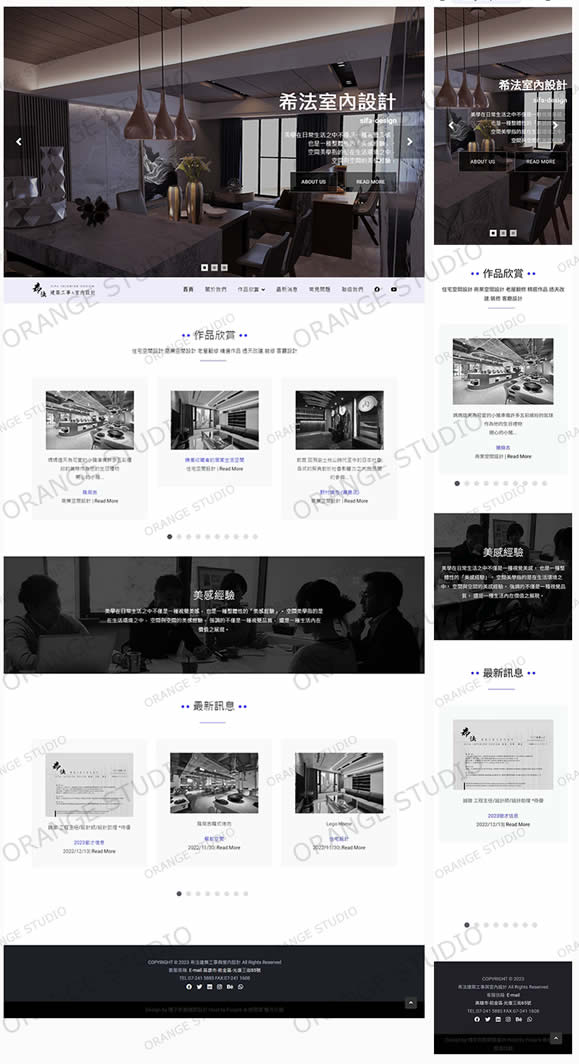
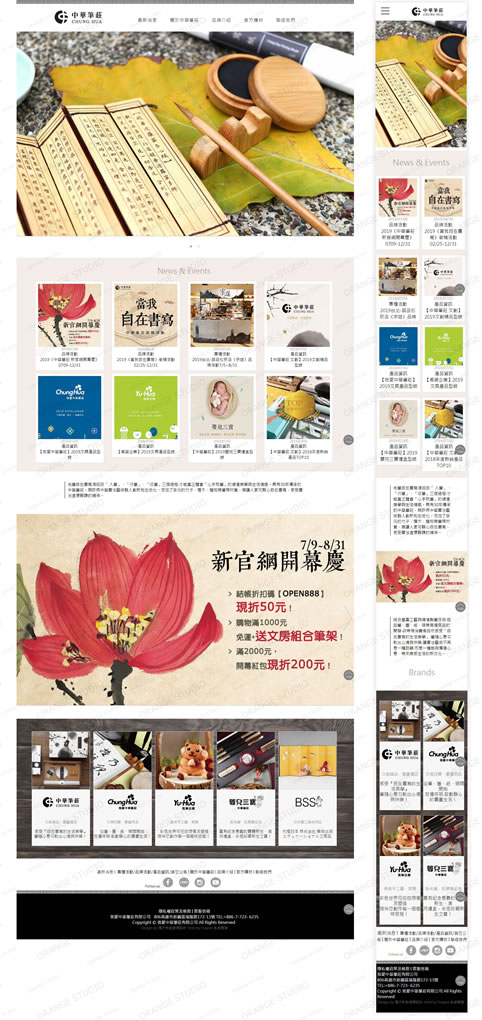
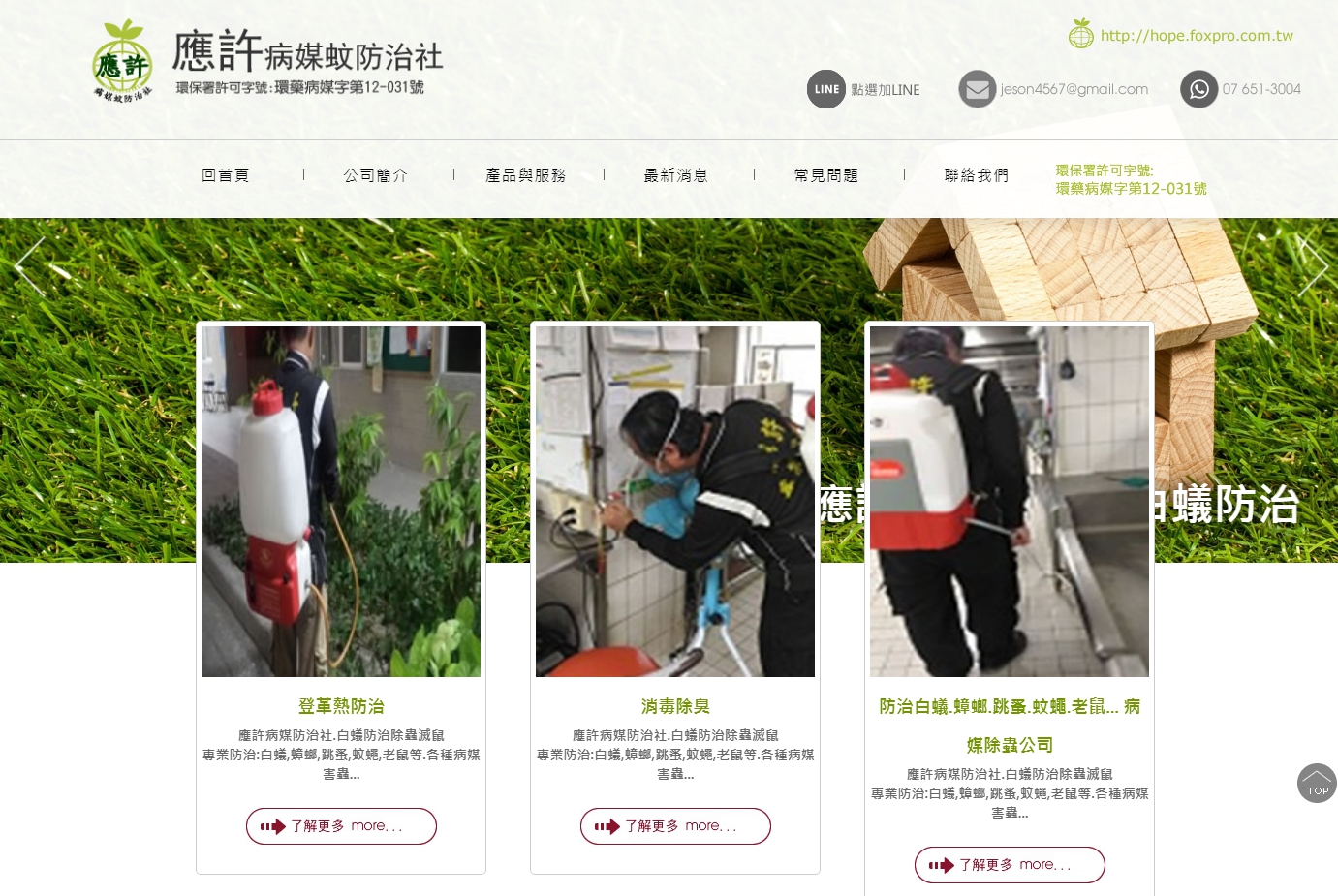
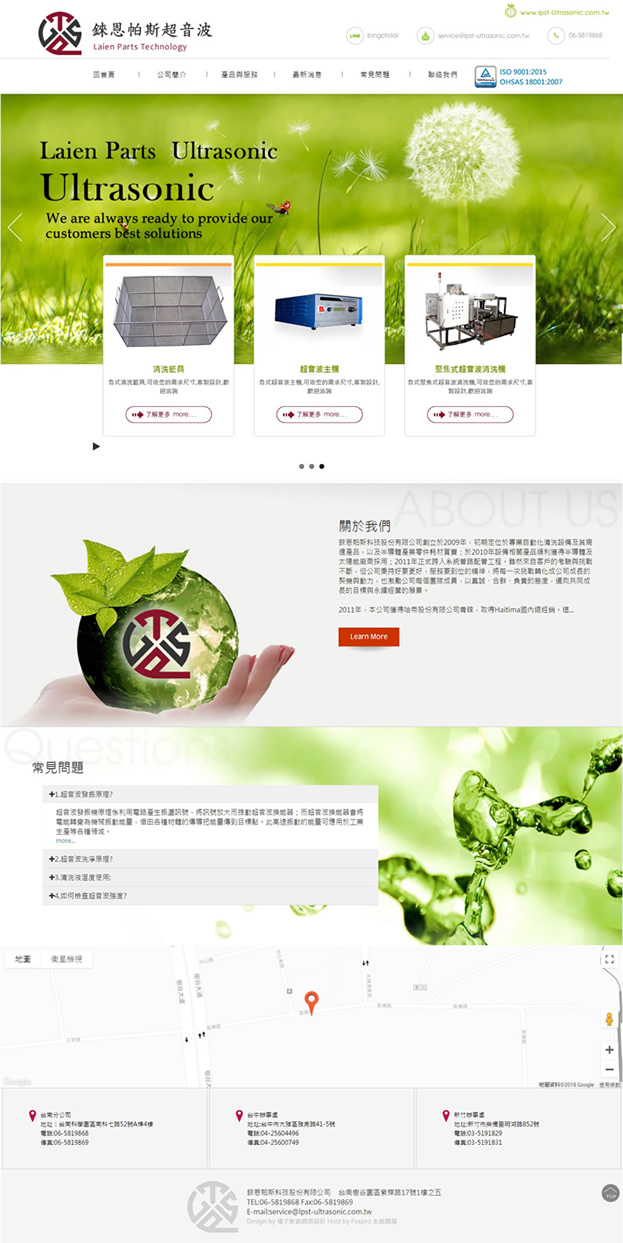
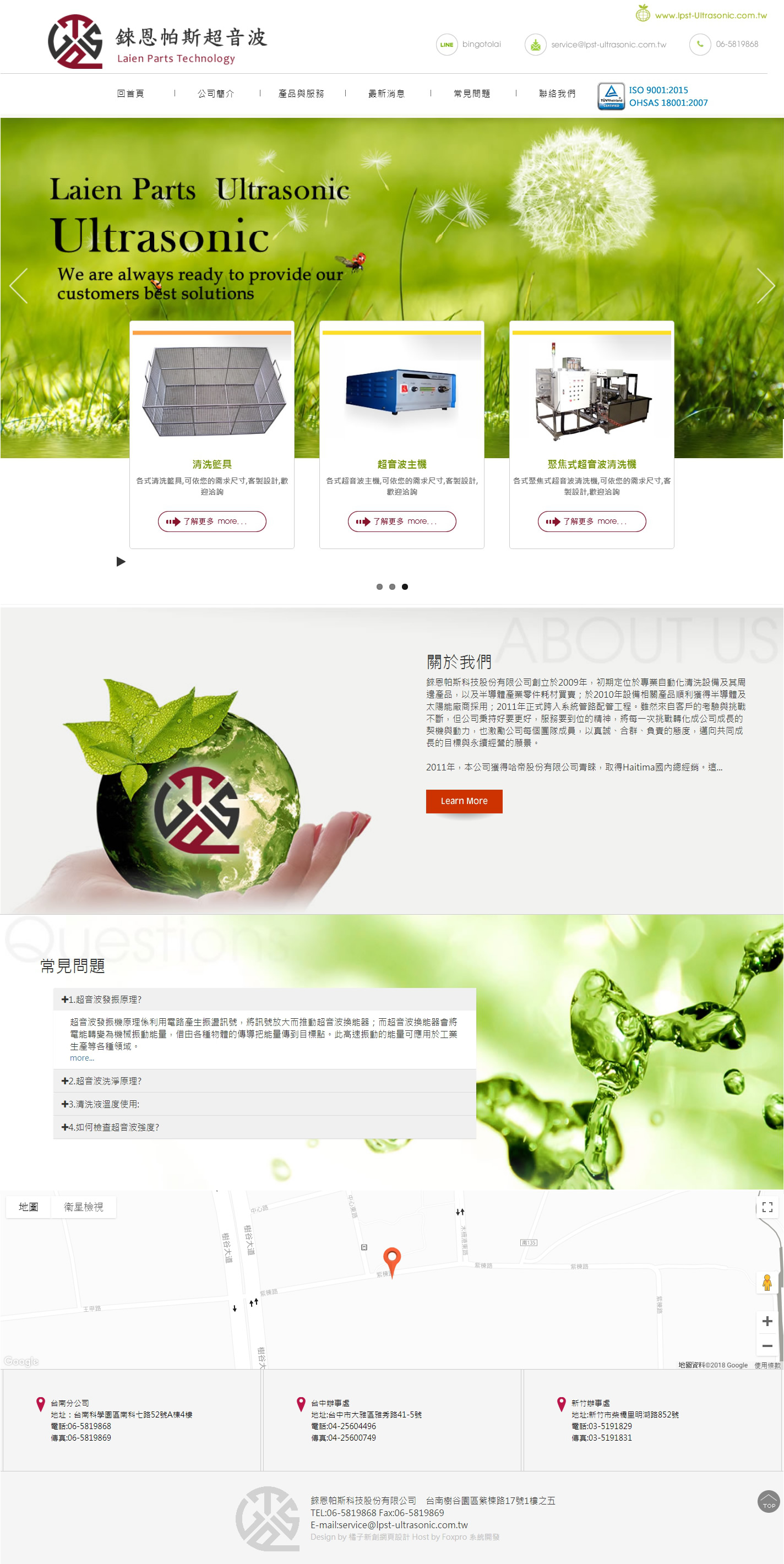
| RWD響應式的網頁設計,可以使你的網頁在各種硬體輸出設備(電腦,平板電腦和手機)瀏覽起來,都很舒適。
響應式Web設計利用使用CSS和HTML的相關事先規劃的設定,可以調整網頁畫面大小,隱藏,縮小,放大或移動內容,使瀏覽者可以在任何使用的螢幕上看起來都很好. 響應式網頁的網頁設計方式,有其優點也有缺點,另簡要敘述如下: 優點: 隨硬體輸出設備,調整網頁顯示效果,使用者瀏覽網頁便利舒適. 網頁搜尋效果相對比較好,有利網路行銷作業 不用另外製作手機版網頁,就成本考量,相對節省預算 缺點: 因相對大的css樣式,網頁需下載量相對大. 手機畫面窄小有限,不適合過於複雜的畫面.(故可依需求考量是製作響應式網頁或手機版網頁) 瀏覽器版本問題,較舊版的瀏覽器,瀏覽時會產生不相容的問題. 同時考量的因素較多,網頁的設計與開發作業時間相對較長 |
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||




 1
1 2
2 3
3