 |
| ‧您所在的位置: 橘子新創 系統開發‧網頁設計 > KeyWord 關鍵字優化排序 > 響應式網頁 |
| 網頁作品集 │ 響應式網頁 |
| RWD響應式的網頁設計,可以使你的網頁在各種硬體輸出設備(電腦,平板電腦和手機)瀏覽起來,都很舒適。
響應式Web設計利用使用CSS和HTML的相關事先規劃的設定,可以調整網頁畫面大小,隱藏,縮小,放大或移動內容,使瀏覽者可以在任何使用的螢幕上看起來都很好. 響應式網頁的網頁設計方式,有其優點也有缺點,另簡要敘述如下: 優點: 隨硬體輸出設備,調整網頁顯示效果,使用者瀏覽網頁便利舒適. 網頁搜尋效果相對比較好,有利網路行銷作業 不用另外製作手機版網頁,就成本考量,相對節省預算 缺點: 因相對大的css樣式,網頁需下載量相對大. 手機畫面窄小有限,不適合過於複雜的畫面.(故可依需求考量是製作響應式網頁或手機版網頁) 瀏覽器版本問題,較舊版的瀏覽器,瀏覽時會產生不相容的問題. 同時考量的因素較多,網頁的設計與開發作業時間相對較長 |

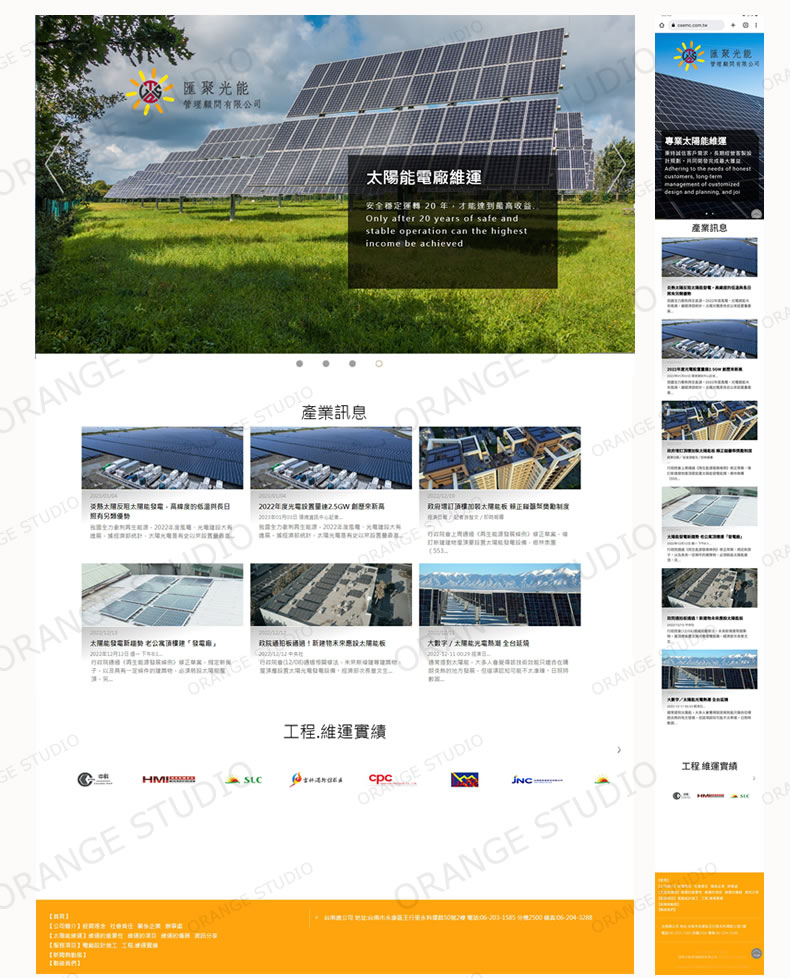
匯聚光能管理顧問 太陽能維運 電廠維運 太陽能熱影像空拍
匯聚光能管理顧問 太陽能維運 電廠維運 太陽能熱影像空拍

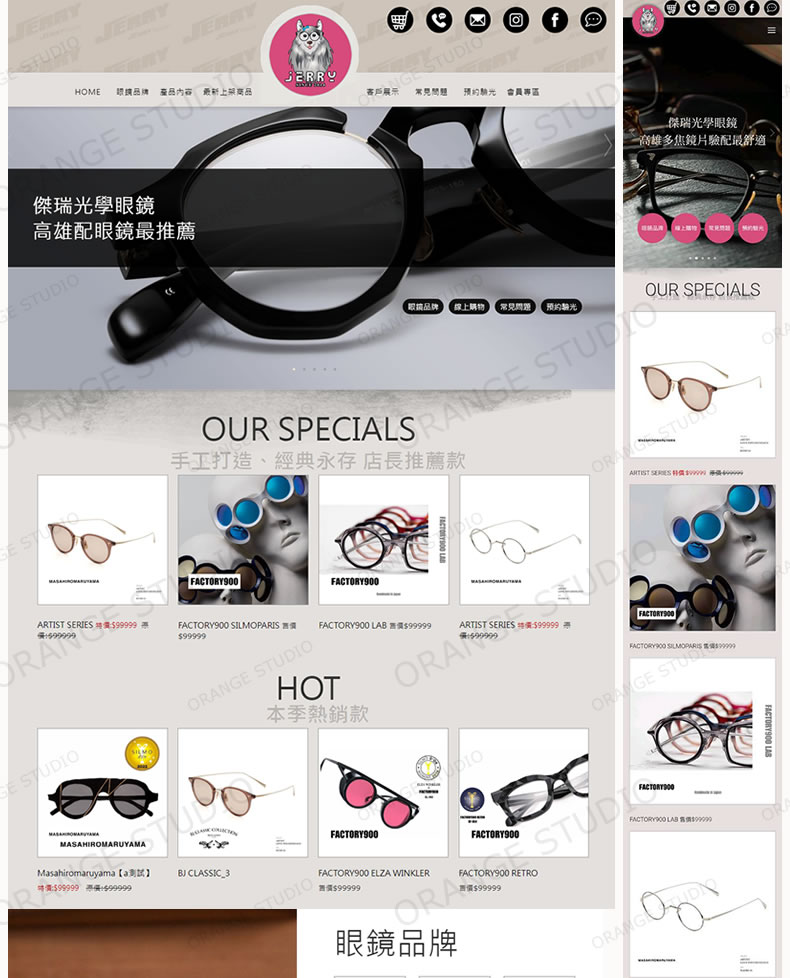
傑瑞眼鏡 傑瑞光學眼鏡 Handmade精品/驗光所
傑瑞眼鏡 傑瑞光學眼鏡 Handmade精品/驗光所

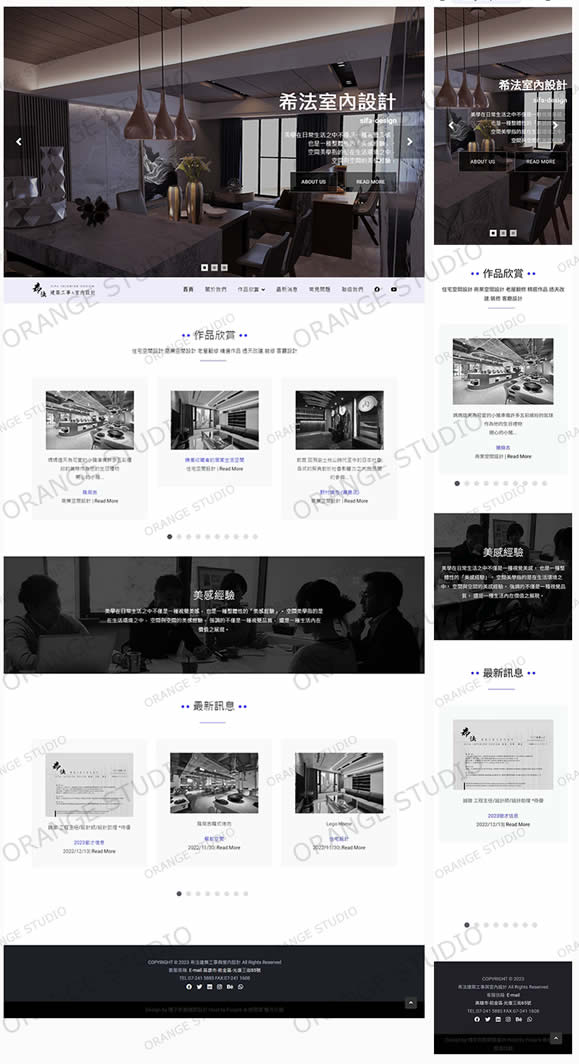
高雄室內設計推薦
高雄室內設計推薦

東港80祝願祭 東港建鎮80周年 東港80
東港80祝願祭 東港建鎮80周年 東港80

仁武花店 星辰花苑 星晨園藝
仁武花店 星辰花苑 星晨園藝

橘子軟件網頁設計 高雄網頁設計 高雄程式設計
橘子軟件網頁設計 高雄網頁設計 高雄程式設計

橘子軟件網頁設計 程式設計
橘子軟件網頁設計 程式設計

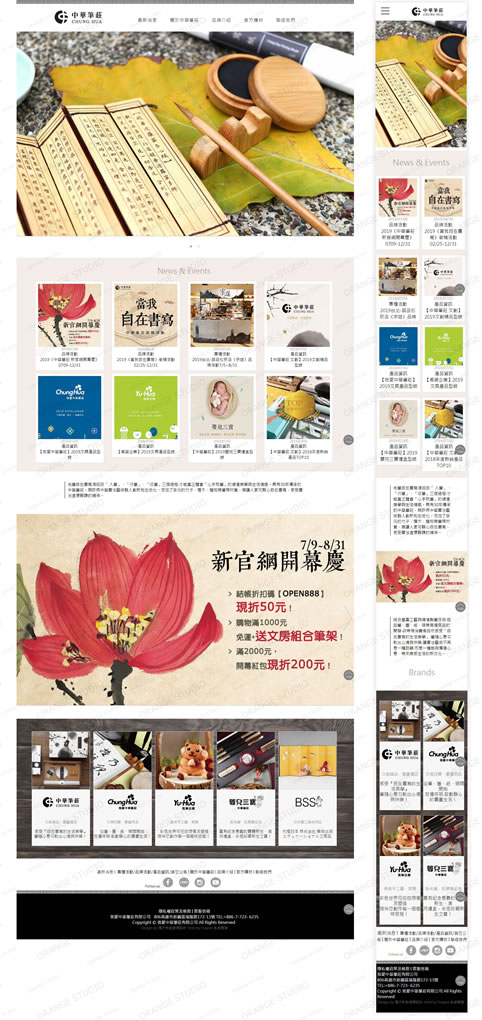
我愛中華筆莊
我愛中華筆莊

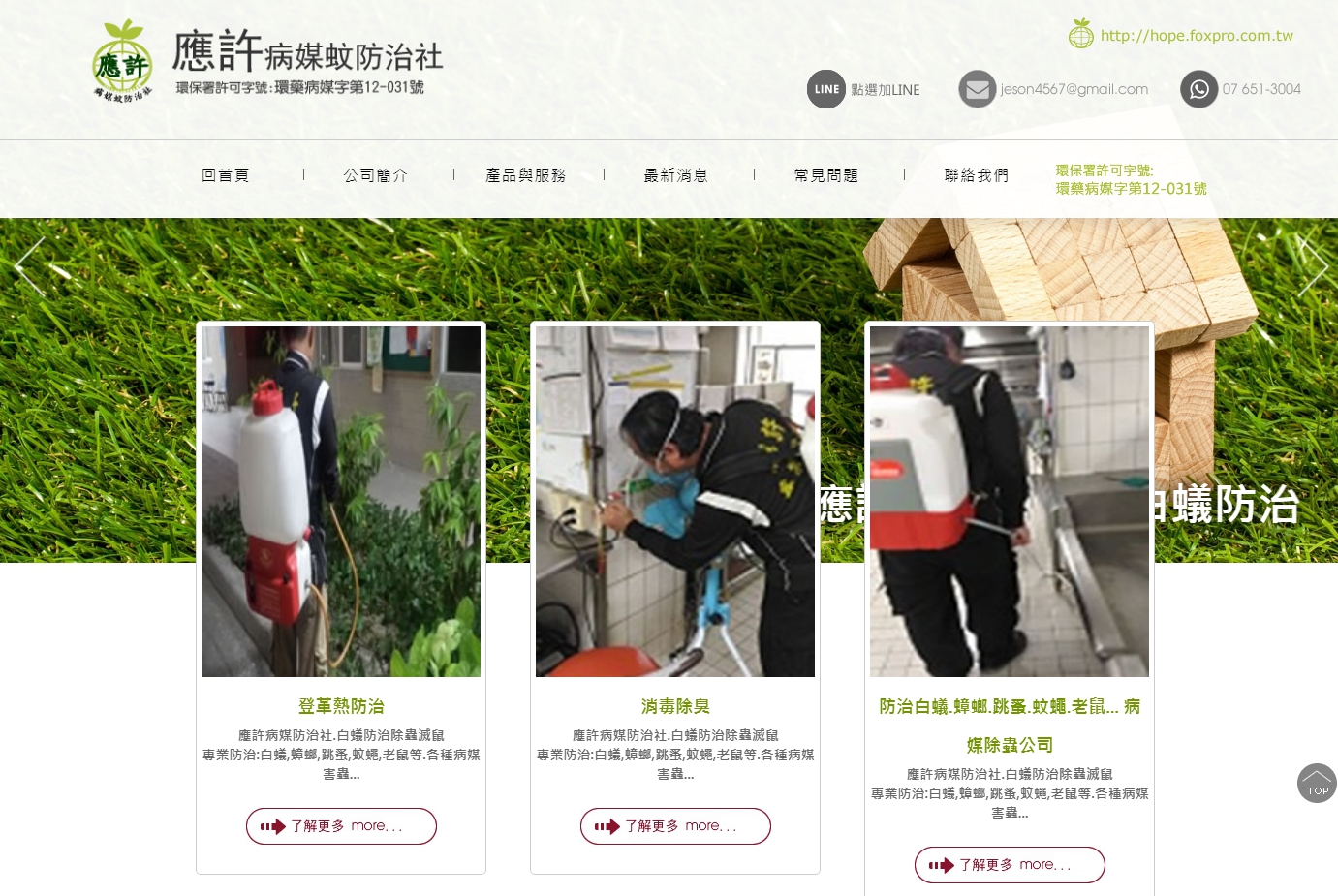
應許白蟻防治
應許白蟻防治

海原大理石
海原大理石

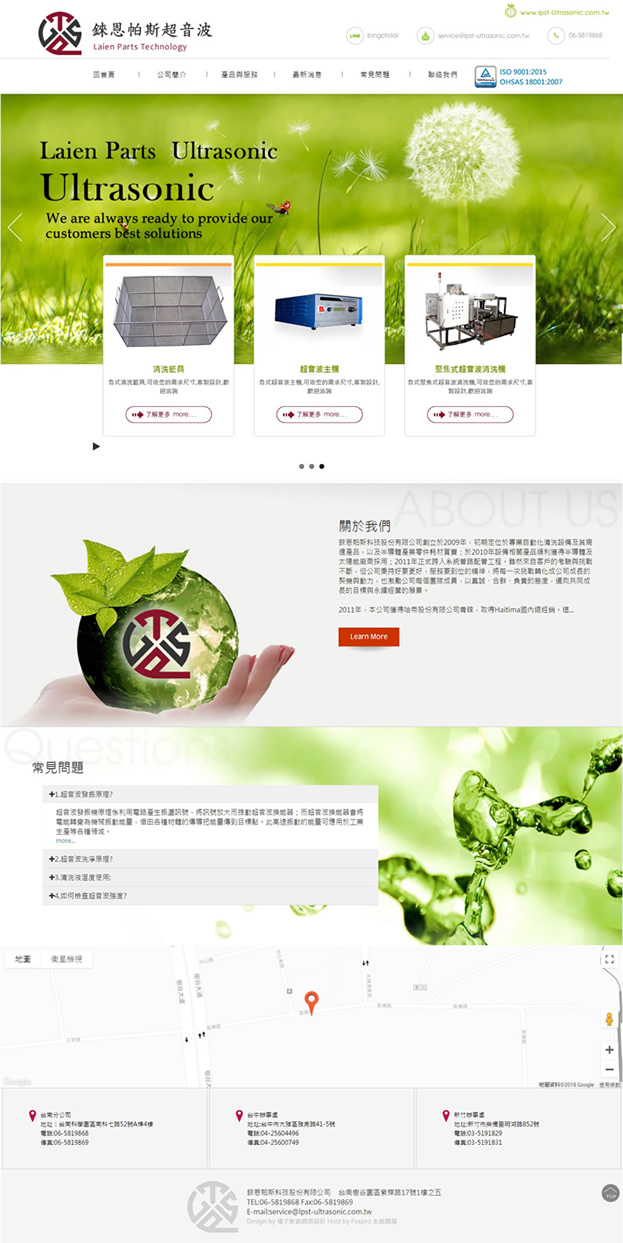
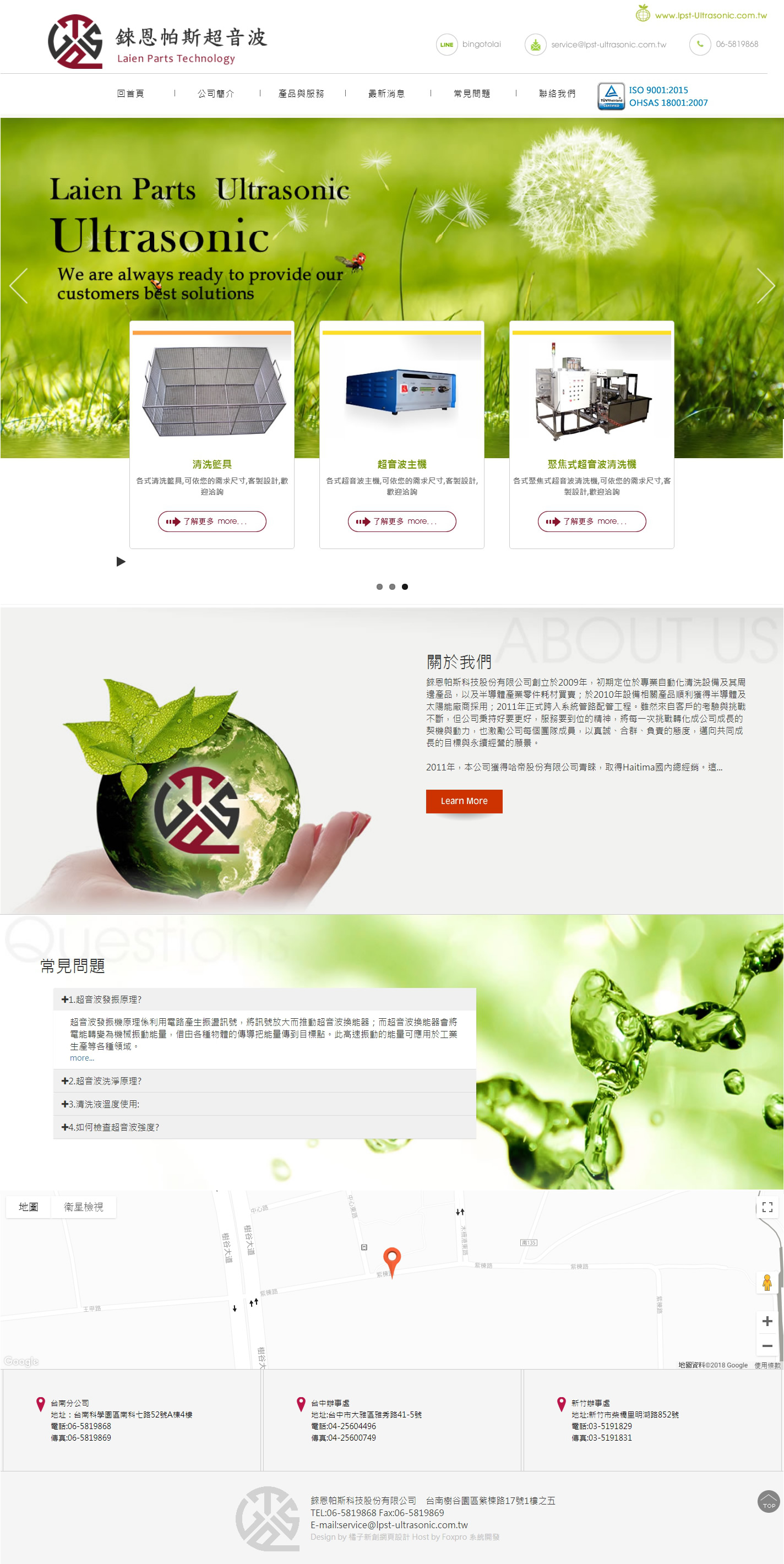
錸恩帕斯超音波清洗設備,
錸恩帕斯超音波清洗設備,

錸恩帕斯超音波
錸恩帕斯超音波

河堤迷你倉儲
河堤迷你倉儲

水哥特賣會
水哥特賣會

仲威文創集團_唯偶獨尊
仲威文創集團_唯偶獨尊

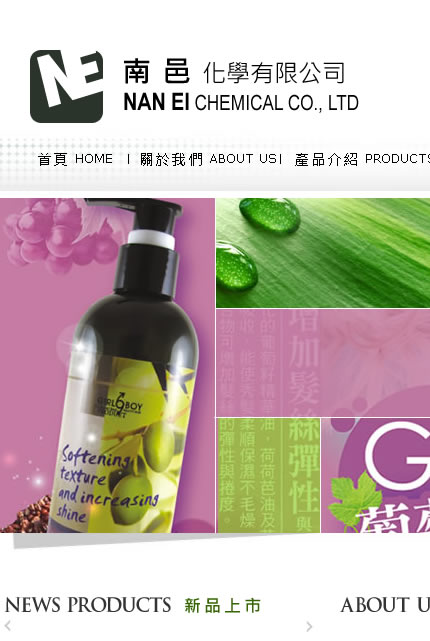
南邑化學有限公司
南邑化學有限公司

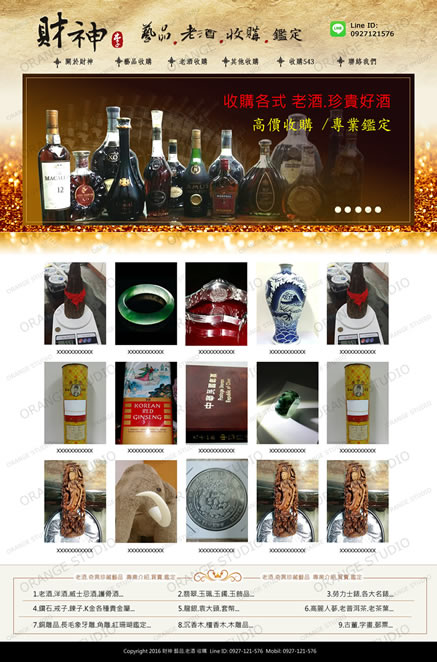
財神藝品老酒收購
財神藝品老酒收購

八躍實業股份有限公司
八躍實業股份有限公司

威力草堂 老酒收購 龍銀收購 郵票收購
威力草堂 老酒收購 龍銀收購 郵票收購

威力草堂 收購老酒, 收購手錶, 收購鑽石珠寶,
威力草堂 收購老酒, 收購手錶, 收購鑽石珠寶,

楠梓花店 高雄楠梓花店
楠梓花店 高雄楠梓花店

鳳山花店 高雄鳳山花店 花店
鳳山花店 高雄鳳山花店 花店

高雄花店 花店
高雄花店 花店

Midland 瑞士機油 潤滑油 歐油企業
Midland 瑞士機油 潤滑油 歐油企業

台灣大寬頻 寬頻上網 鳳信 裝機業務 鳳山,大社,大樹,大寮,仁武,林園,鳥松
台灣大寬頻 寬頻上網 鳳信 裝機業務 鳳山,大社,大樹,大寮,仁武,林園,鳥松

臻幸福全新二手傢俱買賣,
臻幸福全新二手傢俱買賣,

亞斯希潤滑事業 Seed Concept Science
亞斯希潤滑事業 Seed Concept Science

納比歐國際生物科技
納比歐國際生物科技

鍾藥師建康管理系統
鍾藥師建康管理系統
| 網頁設計作品 簡易一覽 Web Design Shows |
專業經營太陽能規劃,太陽能建造利用太陽能熱影像空拍,監控電廠維運│匯聚光能管理顧問 太陽能維運 電廠維運 太陽能熱影像空拍
鳳山眼鏡行,高雄配眼鏡推薦,高雄多焦鏡片驗配,高雄蔡司鏡片驗配,日│傑瑞眼鏡 傑瑞光學眼鏡 Handmade精品/驗光所
希法室內設計 希法建築工事與室內設計│高雄室內設計推薦
│東港80祝願祭 東港建鎮80周年 東港80
網頁設計 程式設計 工廠程式設計│橘子軟件網頁設計 程式設計
│仁武花店 星辰花苑 星晨園藝
我愛中華筆莊 毛筆,畫筆,墨條墨汁,書法用品,書法範本,手抄經文,硯│我愛中華筆莊
高雄網頁設計 高雄程式設計 工廠程式設計│橘子軟件網頁設計 高雄網頁設計 高雄程式設計
白蟻防治 高雄白蟻防治 白蟻用藥│應許白蟻防治
大理石電視牆, 大理石樓梯地板, 大理石各式檯面,│海原大理石
台南冠軍磁磚 原和建材│台南冠軍磁磚 原和建材
迷你倉儲 高雄個人倉庫│河堤迷你倉儲
超音波清洗機 超音波洗淨機│錸恩帕斯超音波
手工麻糬│董師傅手工麻糬 @2010//
生產製造洗髮、護髮、造型及染髮產品│南邑化學有限公司
程式設計 網站程式設計 工廠成式設計│鍾藥師建康管理系統
進口廚具 進口瓷磚 進口磁磚│一順歐洲進口磁磚.一順磁磚.廚具館
老酒收購鑑定.洋酒收購鑑定.威士收購鑑定.忌酒.護骨酒收購鑑定..等│財神藝品老酒收購
噶瑪蘭貓舍│2016 噶瑪蘭貓舍
八躍實業專營 乳酪絲,起司片,鮮奶油,乳酪│八躍實業股份有限公司
收購老酒, 收購手錶, 收購鑽石珠寶│威力草堂 收購老酒, 收購手錶, 收購鑽石珠寶,
楠梓花店 高雄楠梓花店 楠梓花店│楠梓花店 高雄楠梓花店
鳳山花店 高雄鳳山花店 花店│鳳山花店 高雄鳳山花店 花店
高雄花店 花店│高雄花店 花店
瑞士機油 潤滑油 歐油企業│Midland 瑞士機油 潤滑油 歐油企業
台灣大寬頻 寬頻上網 鳳信 裝機業務 鳳山,大社,大樹,大寮,仁武,林,│台灣大寬頻 寬頻上網 鳳信 裝機業務 鳳山,大社,大樹,大寮,仁武,林園,鳥松
高雄 二手家具. 二手家俱, 中古家俱買賣. 高雄搬家,高雄二手傢俱收│臻幸福全新二手傢俱買賣,
高雄網頁設計 高雄網頁設計 高雄程式設計 高雄印刷│高雄網頁設計 高雄網頁設計 高雄程式設計 高雄印刷
單車清潔 潤滑 單車保養美容│亞斯希潤滑事業 Seed Concept Science
│納比歐國際生物科技
│高雄搬家公司 ,搬家服務,高雄家具家電配送,精品傢具運輸




 1
1 2
2 3
3





